main.dart
import 'package:flutter/material.dart';
void main() => runApp(const FlutterExample());
class FlutterExample extends StatelessWidget {
const FlutterExample({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Example',
theme: ThemeData(primarySwatch: Colors.red),
home: const StateExample()
);
}
}
class StateExample extends StatefulWidget {
const StateExample({Key? key}) : super(key: key);
@override
_StateExampleState createState() => _StateExampleState();
}
class _StateExampleState extends State<StateExample> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: const Color(0xFFF5F5F5),
appBar: AppBar(
title: const Text("Flutter - Chip Example")
),
body: bodyContent()
);
}
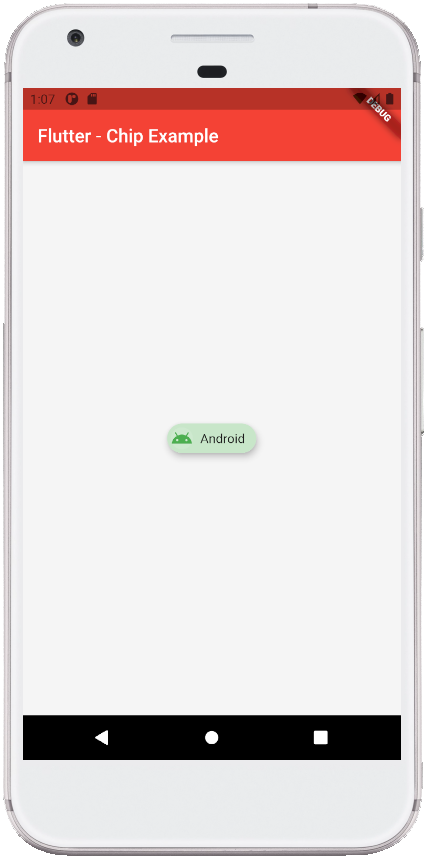
bodyContent(){
return Center(
child: Chip(
avatar: const CircleAvatar(
backgroundColor: Colors.white10,
child: Icon(
Icons.android,
color: Colors.green,
),
),
label: const Text("Android"),
backgroundColor: Colors.green[100],
elevation: 6,
),
);
}
}

More flutter tutorials
- flutter – ActionChip example
- flutter – ActionChip size
- flutter – Container circle border
- flutter – Container gradient border
- flutter – ListView example
- flutter – ListView horizontal height
- flutter – ListView add item
- flutter – Container shape circle
- flutter – Container gradient
- flutter – Container transform
- flutter – How to change OutlinedButton border radius
- flutter – How to remove underline from DropdownButton
- flutter – Ink and InkWell example
- flutter – Stack positioned
- flutter – LinearProgressIndicator value color