main.dart
import 'package:flutter/material.dart';
void main() {runApp(const MyApp());}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(primarySwatch: Colors.pink),
home: const MyHomePage()
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
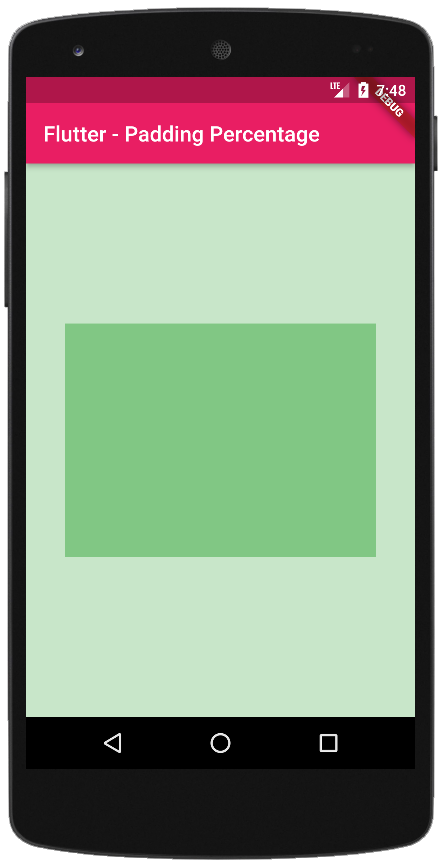
title: const Text("Flutter - Padding Percentage")
),
body: bodyContent(context)
);
}
bodyContent(BuildContext context) {
// get the screen size
Size size = MediaQuery.of(context).size;
// padding 10 percent of screen width
double horizontalPadding = size.width * 0.1;
// padding 25 percent of screen height
double verticalPadding = size.height * 0.25;
return Container(
padding: EdgeInsets.symmetric(
horizontal: horizontalPadding,
vertical: verticalPadding
),
color: Colors.green.shade100,
alignment: Alignment.center,
child: Container(
width: double.infinity,
height: double.infinity,
color: Colors.green.shade300
)
);
}
}

More flutter tutorials
- flutter – Table symmetric border
- flutter – Table horizontal inside border
- flutter – Table vertical inside border
- flutter – Table row decoration
- flutter – For loop inside widget children
- flutter – How to create ExpansionPanelList
- flutter – ExpansionPanelList example
- flutter – Remove ExpansionTile border
- flutter – ExpansionTile color
- flutter – ExpansionTile remove trailing icon
- flutter – How to use Padding widget
- flutter – Padding background color
- flutter – MediaQuery screen size
- flutter – MediaQuery width and height
- flutter – Widget size in percentage