main.dart
import 'package:flutter/material.dart';
void main() => runApp(const FlutterExample());
class FlutterExample extends StatelessWidget {
const FlutterExample({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Example',
theme: ThemeData(primarySwatch: Colors.red),
home: const StateExample()
);
}
}
class StateExample extends StatefulWidget {
const StateExample({Key? key}) : super(key: key);
@override
_StateExampleState createState() => _StateExampleState();
}
class _StateExampleState extends State<StateExample> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: const Color(0xFFF5F5F5),
appBar: AppBar(
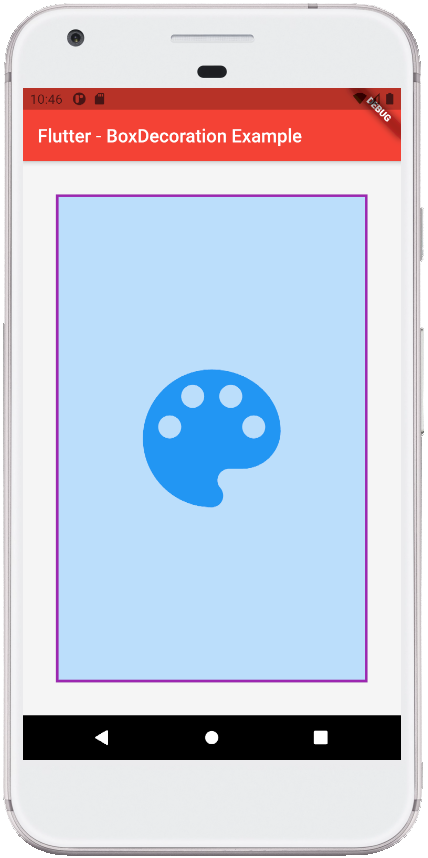
title: const Text("Flutter - BoxDecoration Example")
),
body: bodyContent()
);
}
bodyContent(){
return Container(
margin: const EdgeInsets.all(36),
decoration: BoxDecoration(
color: Colors.blue[100],
border: Border.all(
color: Colors.purple,
width: 3,
style: BorderStyle.solid
)
),
child: const Align(
alignment: Alignment.center,
child: Icon(
Icons.color_lens,
size: 200,
color: Colors.blue,
)
)
);
}
}

More flutter tutorials
- flutter – Animated align
- flutter – Align example
- flutter – Align exact position
- flutter – Container transform rotation
- flutter – How to add a border to Text
- flutter – How to add stroke to Text
- flutter – Text decoration
- flutter – Text capitalize first letter
- flutter – ElevatedButton onPressed
- flutter – How to add padding to ElevatedButton
- flutter – How to change ElevatedButton shape
- flutter – How to create rounded corners ElevatedButton
- flutter – ElevatedButton border radius only
- flutter – OutlinedButton StadiumBorder
- flutter – OutlinedButton full width