main.dart
import 'package:flutter/material.dart';
void main() => runApp(const FlutterExample());
class FlutterExample extends StatelessWidget {
const FlutterExample({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Example',
theme: ThemeData(primarySwatch: Colors.red),
home: const StateExample()
);
}
}
class StateExample extends StatefulWidget {
const StateExample({Key? key}) : super(key: key);
@override
_StateExampleState createState() => _StateExampleState();
}
class _StateExampleState extends State<StateExample> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: const Color(0xFFF5F5F5),
appBar: AppBar(
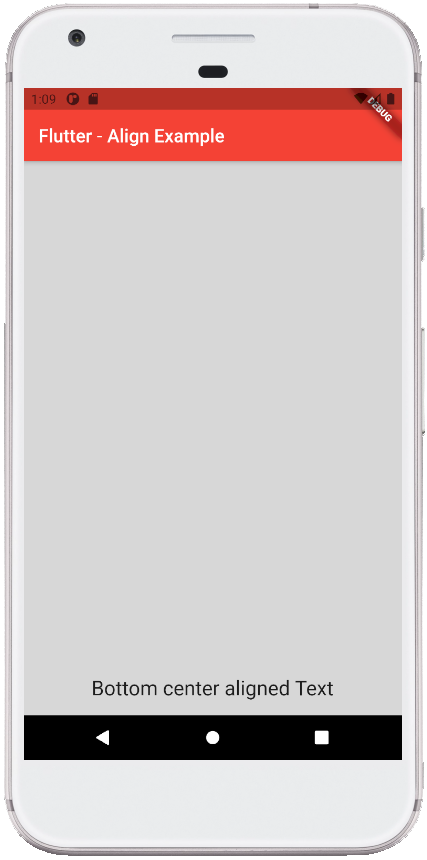
title: const Text("Flutter - Align Example")
),
body: bodyContent()
);
}
bodyContent(){
return Container(
color: Colors.black12,
padding: const EdgeInsets.all(16),
child: const Align(
alignment: Alignment.bottomCenter,
child: Text(
"Bottom center aligned Text",
style: TextStyle(
fontSize: 22,
),
),
),
);
}
}

More flutter tutorials
- flutter – PageView builder
- flutter – AlertDialog example
- flutter – AlertDialog scrollable
- flutter – AlertDialog shape
- flutter – Animated align
- flutter – Align exact position
- flutter – Container transform rotation
- flutter – BoxDecoration example
- flutter – How to add a border to Text
- flutter – How to add stroke to Text
- flutter – Text decoration
- flutter – Text with emoji
- flutter – Single line Text
- flutter – Text overflow
- flutter – Function default value