main.dart
import 'package:flutter/material.dart';
void main() => runApp(const FlutterExample());
class FlutterExample extends StatelessWidget {
const FlutterExample({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Example',
theme: ThemeData(primarySwatch: Colors.blue),
home: const StateExample()
);
}
}
class StateExample extends StatefulWidget {
const StateExample({Key? key}) : super(key: key);
@override
_StateExampleState createState() => _StateExampleState();
}
class _StateExampleState extends State<StateExample> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: const Color(0xFFF5F5F5),
appBar: AppBar(
title: const Text("Flutter - Expanded Flex")
),
body: bodyContent()
);
}
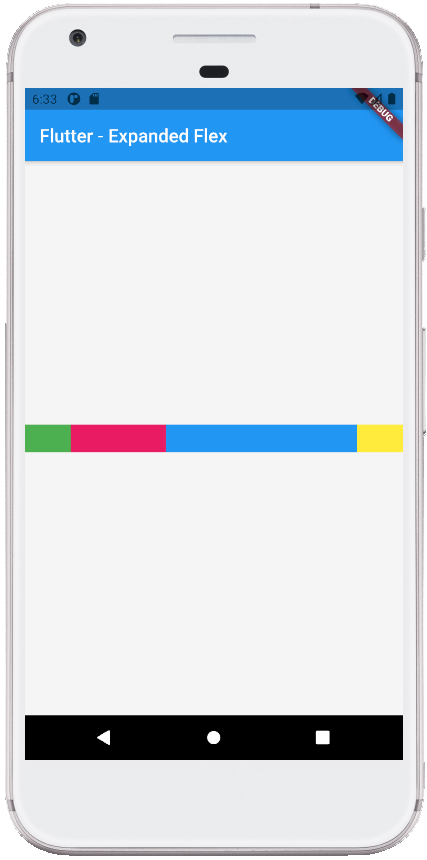
bodyContent(){
return Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
getContainer(Colors.green),
Expanded(
child: getContainer(Colors.pink),
flex: 1,
),
Expanded(
child: getContainer(Colors.blue),
flex: 2,
),
getContainer(Colors.yellow),
],
)
);
}
getContainer([Color color = Colors.grey]){
return Container(
color: color,
width: 50,
height: 30
);
}
}

More flutter tutorials
- flutter – AlertDialog background color
- flutter – AlertDialog width
- flutter – AlertDialog height
- flutter – AlertDialog scrollable
- flutter – AlertDialog shape
- flutter – AlertDialog actions center
- flutter – Expanded example
- flutter – Align exact position
- flutter – Container transform rotation
- flutter – BoxDecoration example
- flutter – Chip example
- flutter – Container circle border
- flutter – Container gradient border
- flutter – How to show hide status bar
- flutter – AppBar center title